● ブログでは、改行を多く使った方がいいと学んで、
実践してみたけど、なんか行間が広いような…
● どうやったら、行間を適切な設定にできるのか知りたい
このような悩みを解決します。
基本的に、ブログのことで悩んでいるのは、
あなたと同じ、初心者の僕ですね。
今回は、記事の読みやすさにも直結する「行間の使い方」について、
サクッと解説します。
調べ方によっては、すぐに分かることだったのですが、
僕自身は1時間くらい検索したり、設定を見たりして
時間を無駄にしました。
なので、この記事を読んだあなたは、1分で解決して
できた時間で記事を書きましょう!
この記事でわかること
1. ブログで行間を開ける方法は2つ【設定不要】
2. ブログで行間よりも大きいスペースを作る方法2つ
1. ブログで行間を開ける方法は2つ【設定不要】

ブログ記事を書く時、本文中で行間を開ける方法は、以下の2つです。
- 狭い行間:Shift + Enter
- 広い行間:ただのEnter
僕は、設定をくまなく探したのですが、そもそも設定は必要ありませんでした!
順番に解説します。
① 狭い行間:Shift + Enter
見出しに答えが書いてありますが、
「Shift + Enter」で、狭い行間を作ることができます。
この記事で最も伝えたいことがコレです。
僕はこの方法がわからず、②で説明する広い行間を多用していました。
「長い1文を改行で区切りたいとき」や、
「まとめて言いたい2~3の文の段落を作りたいとき」に使います。
すごく基本的な行間で、多くの人が思うであろう、
最適な行間を作り出すことができます。
実際に、下の画像で見てみましょう。


このように、「つながりのある文だな」ということが、
直感的にわかるような、行間を作ることができます。
これぞ、“THE行間”という感じですね!
② 広い行間:ただのEnter
続いて、先ほどの「狭い行間」よりも少し広い行間です。
「広い行間」を作る方法は、ただ「Enter」を押すだけです。
「同じ見出しの中で、少し話を変えたいとき」に、
段落と段落の間のスペースとして使います。
また、同じ話をしていても、1つの段落が4行以上になってしまう場合は、
思い切って、2つの段落に分けてしまっても良いと思います。
こちらも、実際に下の画像で見てみましょう。

このように、長い文章が1つあるよりも、
2行くらいの文が並んでいる方が、読者も読みやすいですね。
こちらもよく使うので、「狭い行間」と使い分けていきましょう!
2. ブログで行間よりも大きいスペースを作る方法2つ
.jpg)
先ほどまでは、「文章」を書く上で必要な、
「行間」について説明しました。
ここでは、“ブログ”を書くときの、レイアウト的な要素について説明します。
簡単にできるので、安心してください!
行間よりも大きいスペースを作る方法は、以下の2つです。
- 段落ブロックで全角スペースを入力
- スペーサーブロックを使う
順番に解説します。
① 段落ブロックで全角スペースを入力
僕の場合は、見出しが変わるときや、箇条書きと文の間に
スペースを入れたいときに、この方法を使います。
画像で見てもらった方が早いと思います。


これまで説明した行間2つも、ついでに入れてみました。
このように、「段落ブロックで全角スペースを入力」という
簡単な方法で、ある程度、広いスペースを作ることができます。
「ここで大きく話が変わります」という合図にもなりますし、
なによりも、ギチギチに文章が詰まったページよりも、
ゆとりがあった方が、読者も読みやすいと思います。
こちらの方法も、是非使っていきましょう!
② スペーサーブロックを使う
この方法については、僕も使ったことがないのですが、
調べていたら発見したので、簡単に説明したいと思います。
画像で見ていきます。
新しいブロックを出したら、右にある+をクリックします。
すると、ブロックの種類を選択できるので、
「レイアウト要素>スペーサー」を選択します。

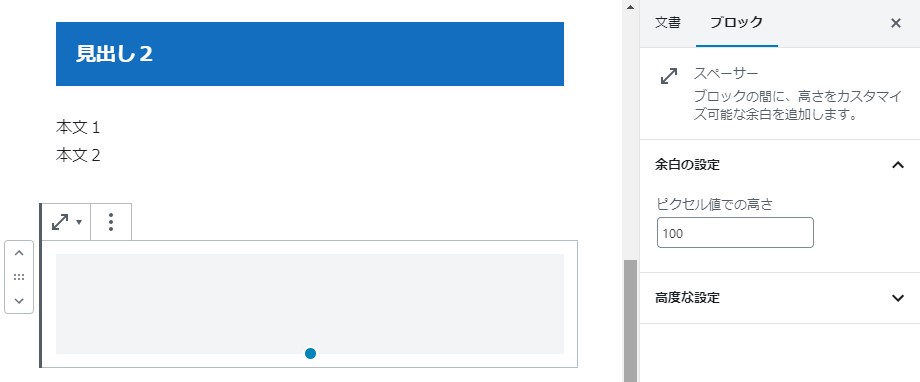
ブロックの見た目が下の画像のように変わり、
右側ではブロックの設定ができます。
「余白の設定」部分の「100」という数値、
もしくは「スペーサーブロック下の青い点」を上下に動かすことで、
スペースの大きさを変えられます。

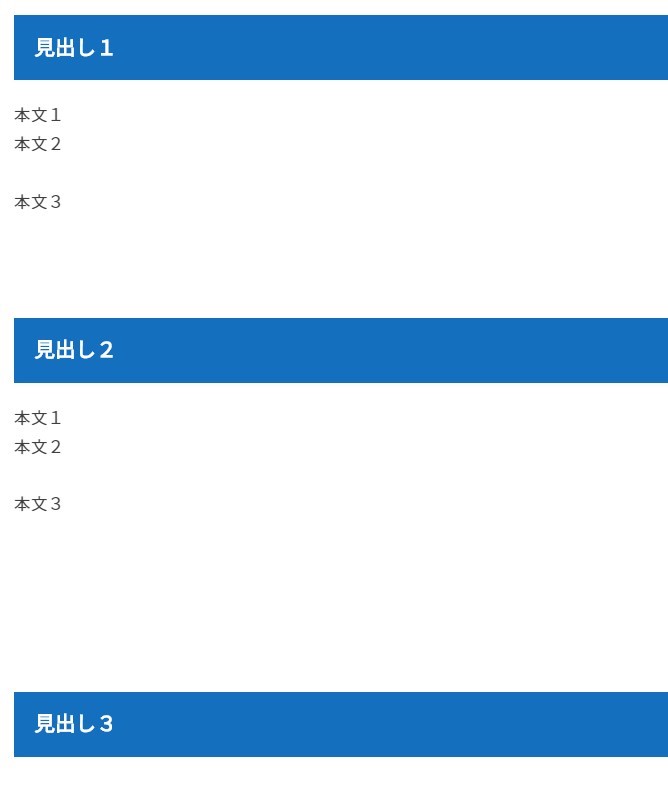
試しに初期値の「100」にしてみました。
「段落ブロックで全角スペースを入力」した場合よりも、
広いスペースができましたね。

大きな見出しが変わるときは、
このくらいスペースがあった方がいいかもしれないですね。
今後は使っていこうと思います!(この記事で使っています!)
まとめ
- ブログで行間を開ける方法は2つ【設定不要】
→ 狭い行間:Shift + Enter
→ 広い行間:ただのEnter - ブログで行間よりも大きいスペースを作る方法2つ
→ 段落ブロックで全角スペースを入力
→ スペーサーブロックを使う
ということで、ブログで記事を書く時の
「行間の使い方」について、解説しました。
はじめにも書いたように、「行間」は記事の読みやすさに直結する
要素なので、是非とも使いこなしたいです。
これまでの記事で、「うまく行間を使えていなかった」という人(僕です)は、
前の記事に戻って行間を整えるだけでも、見違えるかもしれません。
行間をマスターして、読者の読みやすい記事を
ドンドン書いていきましょう!
「あなたの記事の読みやすさ」を上げるためには、目次が必須です!
初心者の僕でも、簡単に目次を作れた方法を書いてます。
それではまた。