ブログを開設したけど、1記事目は何を書けばいいんだろう?
書きたいことは決まっているが、ワードプレスを使った記事の書き方、投稿方法がわからない
と悩んでいませんか? そう、これはまさに僕のことです。
この記事を書いている僕は↓
- 勢いでブログを開設
- 何を書けばいいのかわからず、5か月間の記事投稿ゼロ
- ブログ記事を読み漁り、ノウハウコレクターとなった
こんな僕が、同じような悩みを抱えている人のために、
ブログ1記事目の書き方から投稿の方法までを解説します。
この記事を読むことで、「いつまでたっても1記事目が書けない」という状態を抜け出せます。
この記事でわかること
- ブログ1記事目に書くべきこととは
- ブログ1記事目の書き方から投稿方法までを解説
さっそく見ていきましょう!
1. ブログ1記事目に書くべきこととは

ブログの1記事目に書く内容として、大きく次の2点があります。
- 自己紹介を書くべきかどうか
- 自分のブログのテーマに沿った内容
順番に説明します。
自己紹介を書くべきかどうか
結論はどちらでもOKです。
というのも、いくつかのブログを読むと、
自己紹介の記事を書くべきかどうかは、意見が分かれています。
書くべき
- オリジナルの記事が書ける
- 読者に筆者がどんな人物かを伝えられる
- リサーチ不要で、すぐに記事案を考えられる
書くべきではない
- 誰だかわからない人の自己紹介を読者は求めていない
- 読者に価値を提供できない
それぞれ太字で示した項目が、メリット・デメリットだと思います。
ブログの本質は読者に何らかの価値を届けることだと学びました。
なので、僕はどちらかといえば「書くべきではない」と思いますが、
僕のように、何も書けない状態が続くくらいなら、
自己紹介でもなんでも書いてしまったほうがいいでしょう。
自分のブログのテーマに沿った内容
今後こういった方向性で記事を書いていこうというものがあれば、
それについて書けばいいです。
僕の場合は、自己紹介ではなくこちらのパターンにしました。
このブログでは、僕のようになかなか1記事目を書くことができず、「ブログ初心者」にすらなれていない人から、ブログを始めたはいいもののサイト構築はどうすればいいんだろうという人に向けて、同じ立場から悩みなどを発信していこうと考えています。
このように、自分のブログのテーマに沿った内容であれば、
単なる自己紹介よりも読者にメッセージが伝わりやすく、
「次の記事も見に来ようかな」と思ってもらうことができます。
ブログのテーマが決まっている場合は、そのテーマについてすぐに書き始めましょう。
1記事目の内容について2点ほど説明しましたが、
最も重要なことはとにかく書いてみることです。
これは、僕がすごく痛感していることで、
繰り返しますが、いろいろ考えすぎて書き出せないくらいなら、
何を書いてしまってもOKです。
なぜなら、どれだけ悩んで苦労して渾身の1記事を書き上げたとしても、
全く誰にも読まれないからです。
(僕のこの記事も誰にも読まれないんじゃないかなと思って書いています笑。)
それに、どんなに頑張ったところで
初めからうまく書けるはずもなく、後々書き直す必要があります。
なので、まずは書いてみて、0 → 1を達成し、
記事を書くことのハードルを下げつつ、 2記事目、3記事目へとつなげていきましょう。
2. ブログ1記事目の書き方から投稿方法までを解説

書くことが決まったら、さっそく記事を書いていきましょう。
ワードプレスにログインしたら、左のメニューから「投稿」→「新規追加」をクリックします。

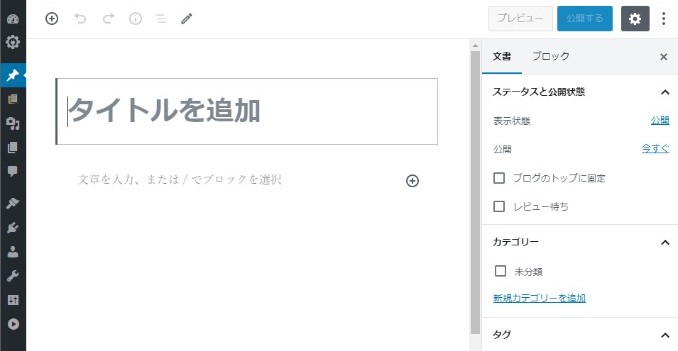
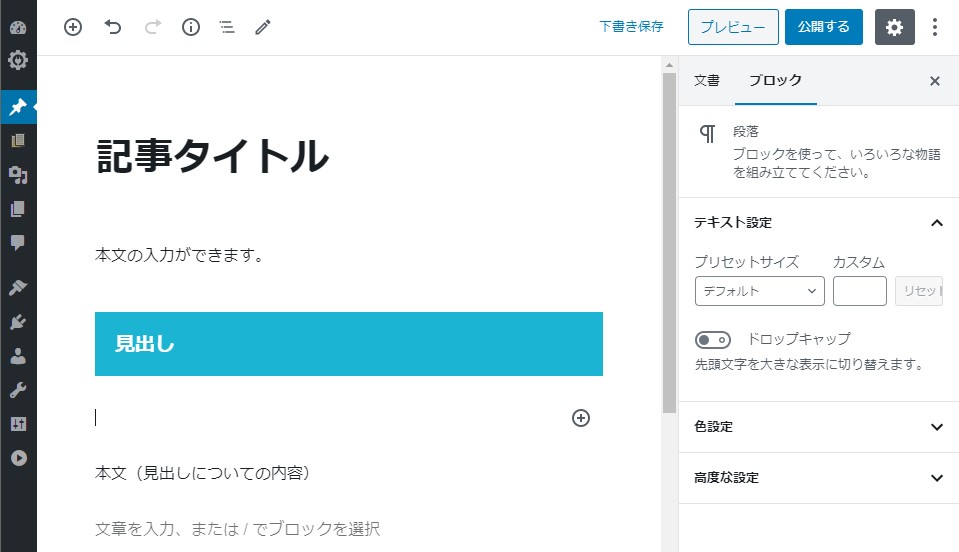
すると下の画像のような画面になり、こちらで記事を書いていきます。

以下の流れで解説します。
- タイトルをつける
- 本文を書く
- 見出しを作る
- パーマリンクとカテゴリーを設定する
- アイキャッチ画像を設定する
- 記事を投稿する
1. タイトルをつける
まずは、「タイトルを追加」と書かれているところに、記事のタイトルを入力します。

試しに「記事タイトル」と入力してみました。
Enterを押すとカーソルが下がりました。ここから本文を書いていきます。

2. 本文を書く
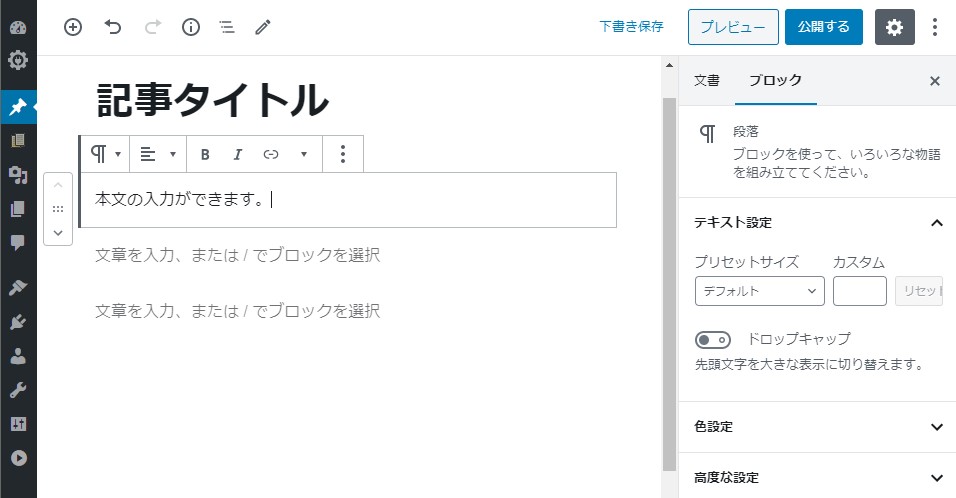
下の画像のように本文を入力すると、枠の上にツールバーが出ます。

このツールバーでは、文字の配置の変更や、文字を太字にするなどの操作ができます。
また、これらの機能を持った枠のことを「ブロック」と呼び、Enterを押すごとに追加されていきます。このブロックを並べて文章を作っていきます。
3. 見出しを作る
ブログでは「見出し」→「本文」という流れが普通ですよね?
ということで、見出しを作ります。
下の画像の「見出し」ですが、このままでは他の文と同じ見た目をしていて、見出しらしさがありませんね。

ここで、先ほど説明した「ブロック」のツールバーに注目します。
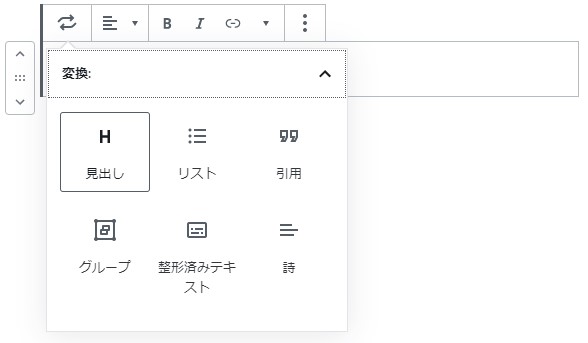
一番左のマスをクリックすると、下の画像のように展開され、
左上に「見出し」とあるので、ここをクリックします。


すると、「見出し」が色付きの枠で囲まれ、見出しらしくなりました。

ここで、右上の「プレビュー」から
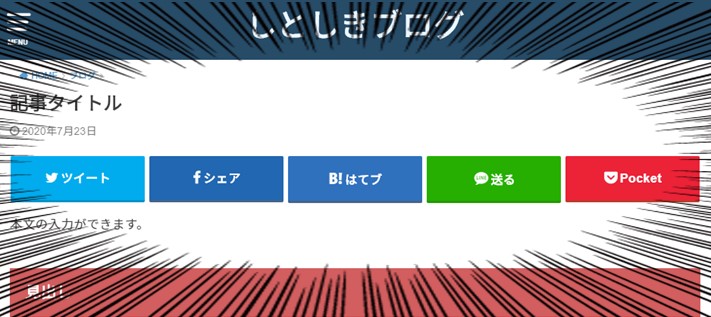
投稿した記事がどのように見えるのかを確認してみます。

うん、おおむね悪くありません。
僕が使用しているテーマだけかもしれませんが、「見出し」の色は下書きのときと変わってしまうんですね。そこも調べて、もう少しうまく使えるようにしたいと思います。
そんなことよりも一番気になるところがあります…

こいつら目立ちすぎだろ!
というわけで、次回以降どうにかしようと思います。
4. パーマリンクとカテゴリーを設定する
気を取り直して、1記事目の投稿まであと少しです!
投稿の前に、「パーマリンク」と「カテゴリー」の設定をしましょう。
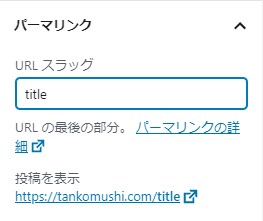
右のサイドバーで設定できます。
「パーマリンク」は記事のURLのことです。
何もしないと“記事のタイトル”が日本語で入ってしまいますが、ここは英語にしておくほうがいいみたいです。画像のように簡単に変えることができます。


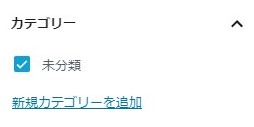
続いて「カテゴリー」です。
1つのブログの中で、いくつかのテーマについて記事を書く場合、テーマごとのまとまりを作っておくと、読者が記事をソートする助けになります。ぜひやっておきましょう。
「新規カテゴリーを追加」をクリックし、出てきた枠に新規カテゴリー名を入力、
下の「新規カテゴリーを追加」ボタンをクリックすると、カテゴリーを追加できます。


追加出来たら、「未分類」からチェックを外しましょう。
まだよくわからないという場合は、「未分類」のままでOKです。
5. アイキャッチ画像を設定する
最後に、「アイキャッチ画像」を設定します。
「アイキャッチ画像」は、記事の一覧を見たときに、タイトルとセットで表示される画像です。また、記事ページを開いたときに、タイトルの下に表示されます。
アイキャッチ画像があると格段に見栄えが良くなるので、絶対に入れましょう。
先ほどの「カテゴリー」設定の下に、アイキャッチ画像を設定する場所があります。
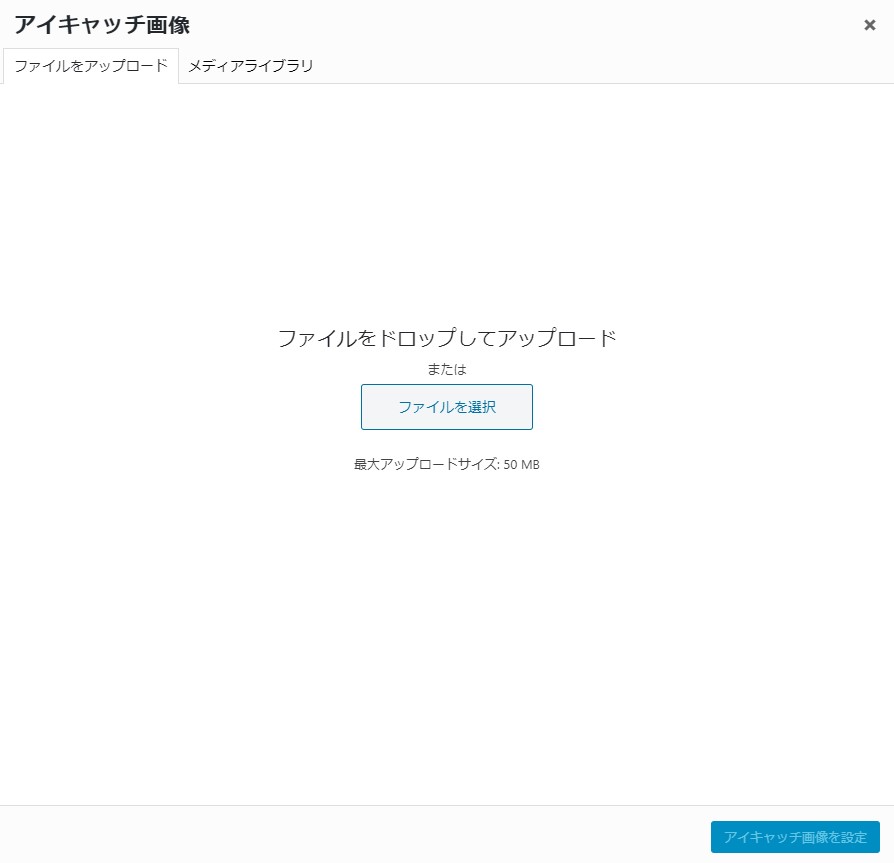
「アイキャッチ画像を設定」をクリックします。

次のような画面に切りかわります。

ここに画像データを直接ドラッグ&ドロップする、
もしくは真ん中の「ファイルを選択」からアップロードします。
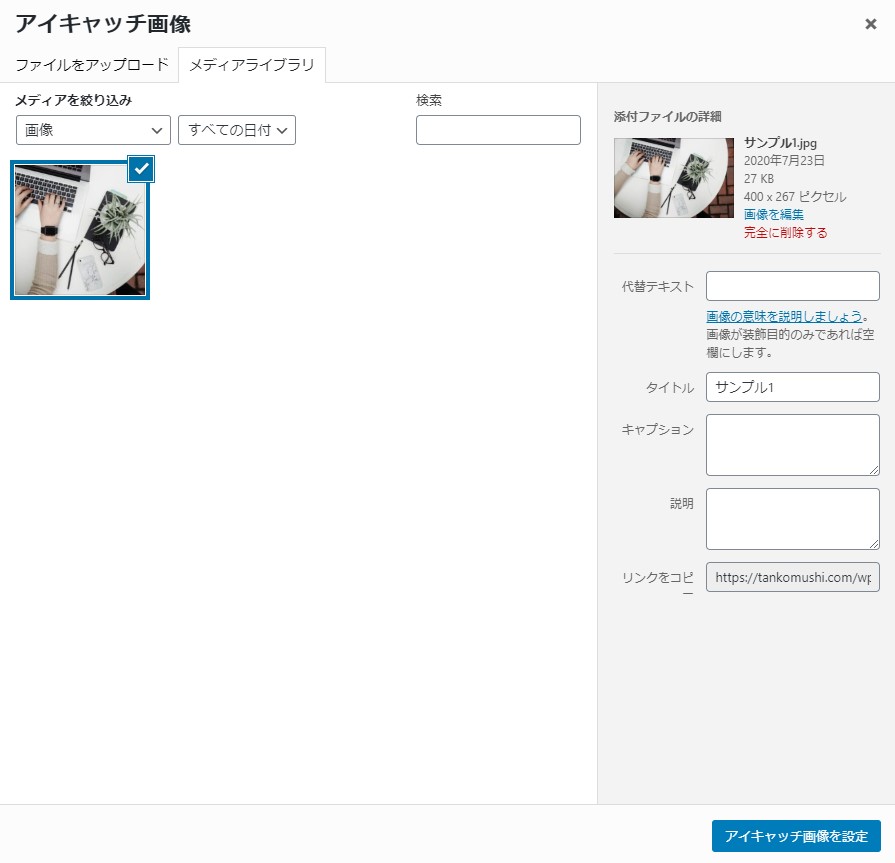
すると、メディアライブラリに画像が追加され、使えるようになります。
画像を選択し、右下の「アイキャッチ画像を設定」をクリックして完了です。

このようにアイキャッチ画像が設定されました。

ちなみに、この画像は「O-DAN(オーダン)」という、フリー素材を検索できるサイトから持ってきました。初めての利用でしたが、簡単にそれっぽい画像を入手できました。
最後といいましたが、多くのブログでは見出しの下に画像が挿入されていますよね?
簡単にできるので、ついでにやっちゃいましょう。
見出しの終わりにカーソルを合わせ、Enterでブロックを追加します。

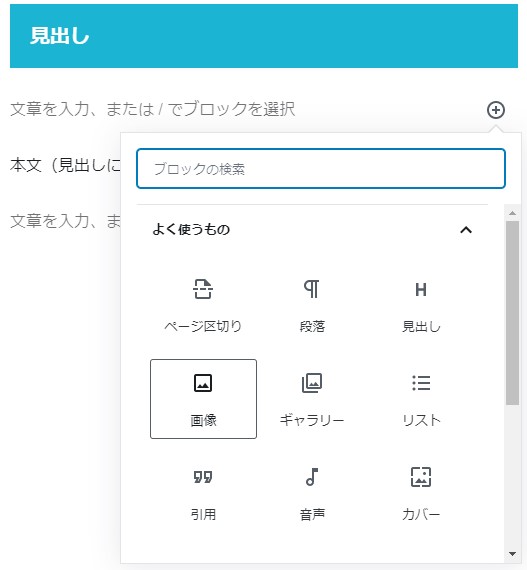
右にある「+ボタン」から「画像」をクリックします。

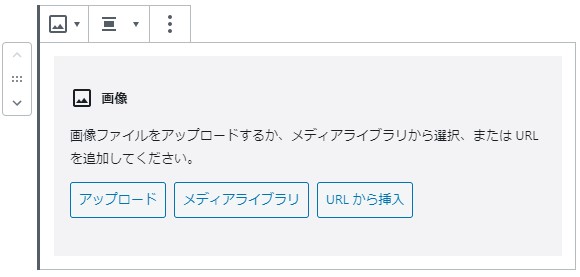
ブロックが下の画像のように切りかわります。
先ほどのように、画像を「アップロード」し、「メディアライブラリ」から画像を選択します。

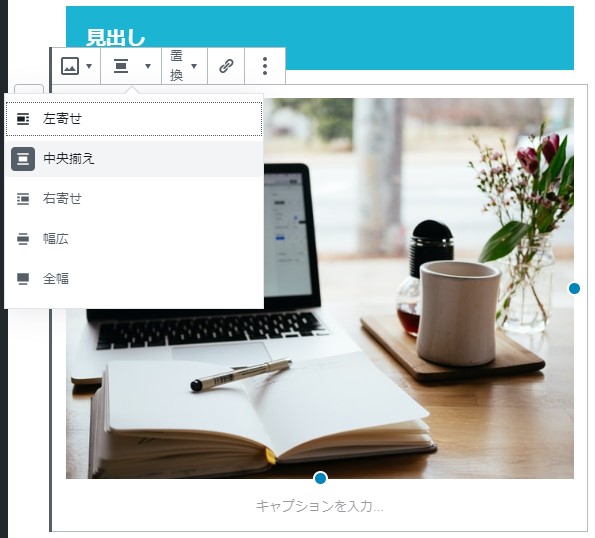
選択した画像が表示されます。画像の下と横にある青い点で大きさを変えられます。
あとは、ツールバーから画像の配置を整えて完了です。

6. 記事を投稿する
いよいよ投稿です。
右上の「公開する」をクリックすると、画像のような確認が入ります。
「公開」を押して記事の投稿が完了します。

長い間お疲れ様でした!
まとめ
この記事では、以下の2点について説明しました。
- ブログ1記事目に書くべきこと
- 記事の書き方から投稿方法
本当に重要なので繰り返しますが、とにかく書いてみることです。
何度でも書き直すことができるので、完成度は気にせず、書いて投稿してみましょう。
そこからが本当のスタートです。
とはいえ、僕のようにやっとの思いで人生初の投稿を終えた人もいますよね?
(この記事を書くのに5日かかりました笑 もっと簡単な記事がオススメです)
そういう人は、実際に記事ページを見てニヤニヤしつつ、達成感を感じましょう。
そして、モチベーションを高めたら次の記事を書きましょう!
最後に、参考にさせていただいたヒトデさん(@hitodeblog)の
ブログ記事(ノビタさん(@nobita0926)という方が書かれています。)を紹介して終わります。
参考:【Gutenberg】ワードプレスブログの記事書き方講座!画像たっぷりで解説!【初心者OK】
それではまた。







