
こんな悩みを解決します。
まずは、この記事のポイントが分かるこちらの画像をどうぞ。

オープンケージが出している、スワロー ショートコードの使い方のページはこちら
これで、この記事の一番伝えたいことは伝えました。
3分かかりました?お疲れ様でした。
「もっとちゃんと説明しな」という人は続きをどうぞ。
この記事を書いている僕は、ブログを書き始めて3週間の初心者です。
あなたと同じで、「なんか記事ページ寂しすぎね?」と思いました。
というのも、これまで使える装飾が、下記の3つくらいしかありませんでした。
- 太字
- 文字色を変える
- 段落ブロックに色を付ける
幅が狭すぎますよね。コンテンツで勝負できれば、それがベストですが…
このままだと、読者に飽きられてしまいそうです。
ということで、今回はショートコードの使い方について、
「そんな単語は聞きたくないよ」という人にも分かるように、丁寧に説明します。
ショートコードを使いこなして、読者に飽きられない、いい感じのブログにしていきましょう!
2. ショートコードの使い方:基本編
3. ショートコードの使い方:応用編
1. 【スワロー】ショートコードの使い方:基本編

ショートコードの基本的な使い方について説明します。
ショートコードとは
ショートコードとは、使うことで誰でも簡単に、ブログに装飾を施すことができる「文」です。
例えば下のようなものです。
他の文章よりも目立たせたいときに使えます。
このように、ただの文章から視覚的に伝えられる表現に、変えることができます。
WordPressでは、各テーマで「ショートコード」が既に用意されていて、
すぐに使うことができます。
また、それ以外にも自分で作ることもできます。
このブログでは、WordPressテーマ「スワロー」を使用しているので、
ここからは、スワローを例に解説していきます。
ショートコードサンプルの見方
使い方の前に、「スワロー」で使える、ショートコードサンプルの見方について説明します。
スワローを出している、「オープンケージ」のホームページに行き、
「テーマの使い方>スワローの使い方」を選択します。

「スワローの使い方」のページに行ったら、下にスクロールし、
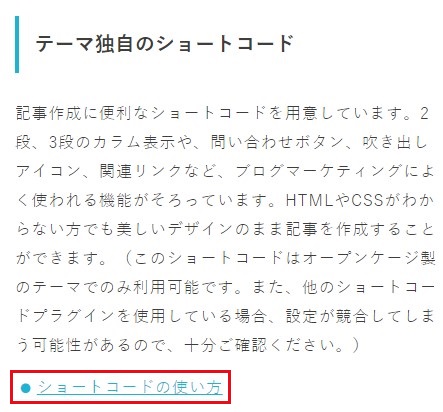
「テーマ独自のショートコード」という見出しの下にある、
「ショートコードの使い方」をクリックします。

たどり着いた「ショートコードの使い方」のページでは、
「スワロー」で使用可能な「装飾の例」と、それを使うための
「ショートコード」が紹介されています。

ショートコードの使い方
いよいよ、使い方について説明します。
とは言っても、特に難しいことはないので、安心してください。
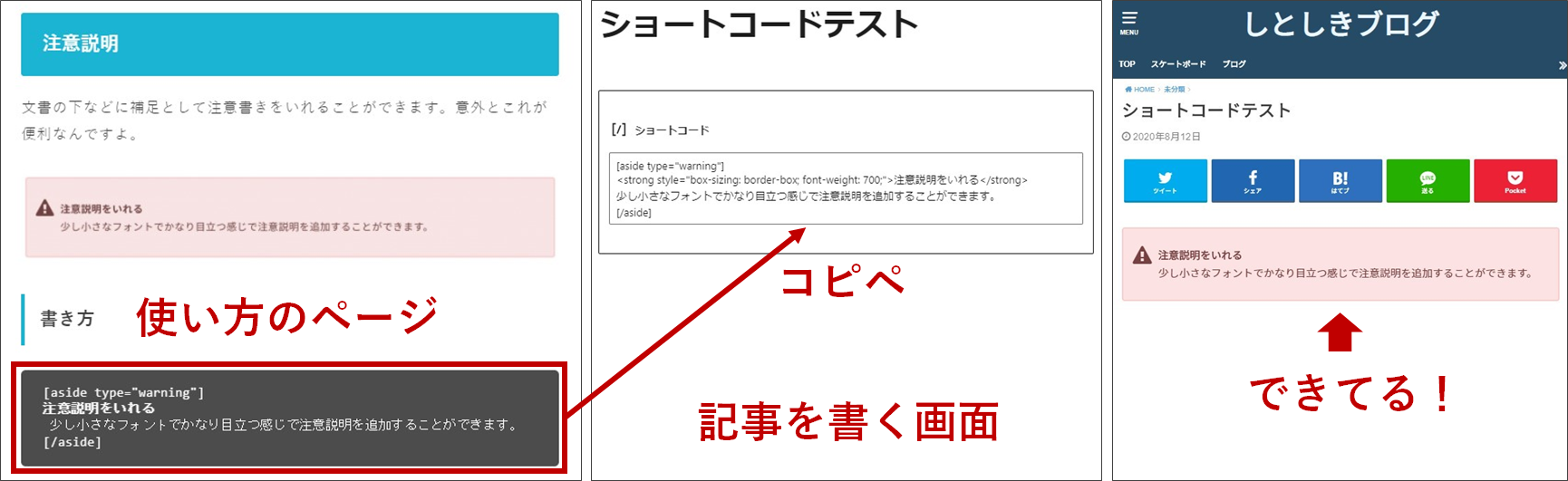
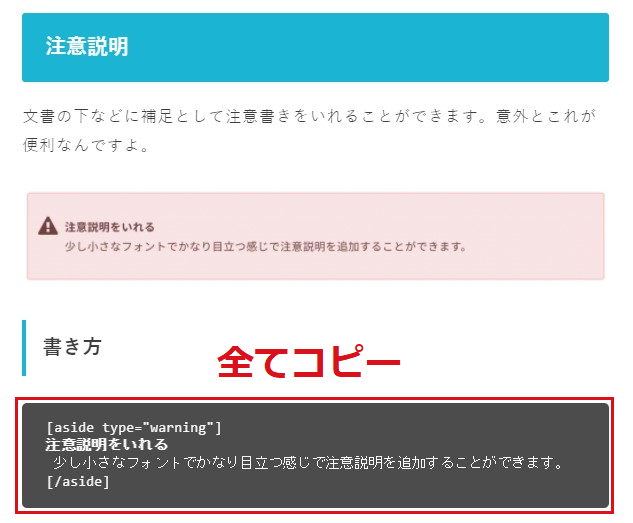
先ほどの「ショートコードの使い方」のページにて、自分が使いたいと思う装飾を見つけたら、
「書き方」という見出し下の、黒い枠の中の文章をすべてコピーします。

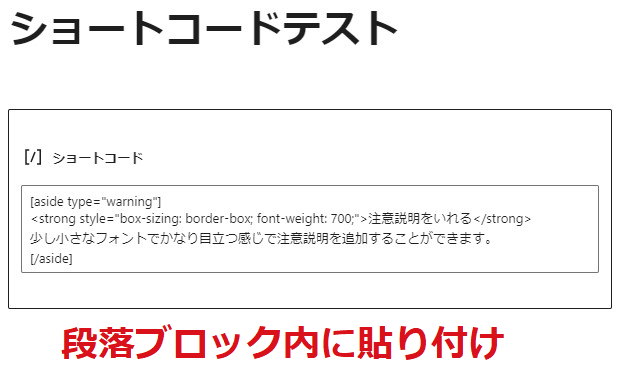
その後、WordPressの記事を書く画面に行き、「段落ブロック」内に貼り付けます。

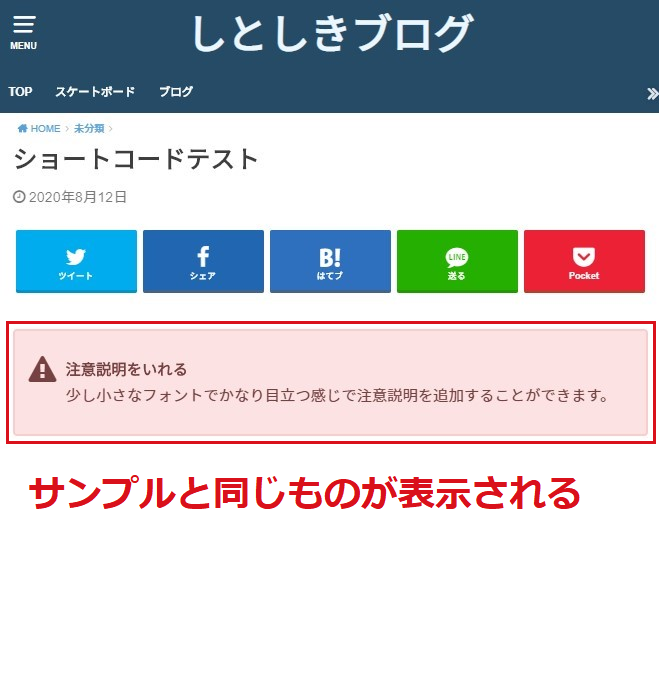
この状態でプレビューにて確認すると、使い方のページで見たものと同じものが、表示されています。
このように、コピペで簡単に装飾を使うことができます。

AddQuicktagsは使いにくい
「ショートコードをいちいち書くのは面倒」という人向けに、
「AddQuicktags」というプラグインが存在します。(公式サイト)
ショートコードを登録しておいて、ボタン一つで呼び出せるようになるプラグイン
使い方のページの下の方にも、AddQuicktags用のインポートファイルが用意されています。
結論から言うと、AddQuicktagsは使わなくていいです。
僕も、「AddQuicktagsは入れておくといい」という記事を見たので、
とりあえず入れてみたのですが、ぜんぜん使っていません。
なぜなら、コピペの方が断然早いからです。
これは、使用しているエディターにもよります。
昔からある「クラシックエディター」の場合は、文字通りボタン一つで呼び出すことができます。
しかし、最近ブログを始めたばかりの人は、「ブロックエディター」で記事を書いているはずです。
その場合、そのボタンを使うために、ブロックタイプを変更しなければならず、手間がかかります。
なので、初心者のうちはコピペでいいでしょう。
2020年8月12日にWordPressを更新したら、上記の方法すら使えなくなりました。
2. 【スワロー】ショートコードの使い方:応用編

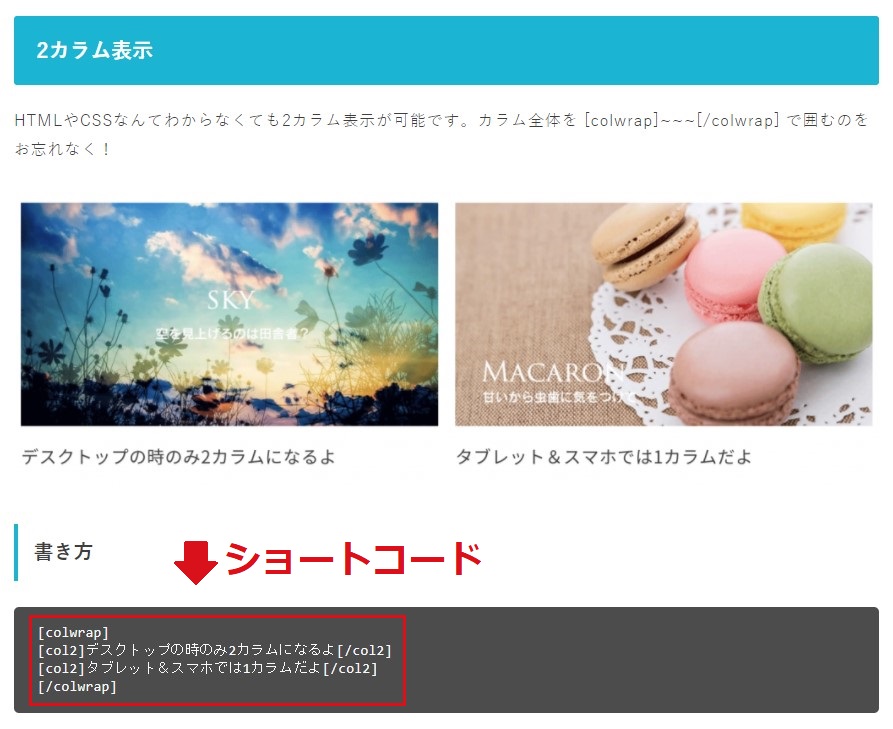
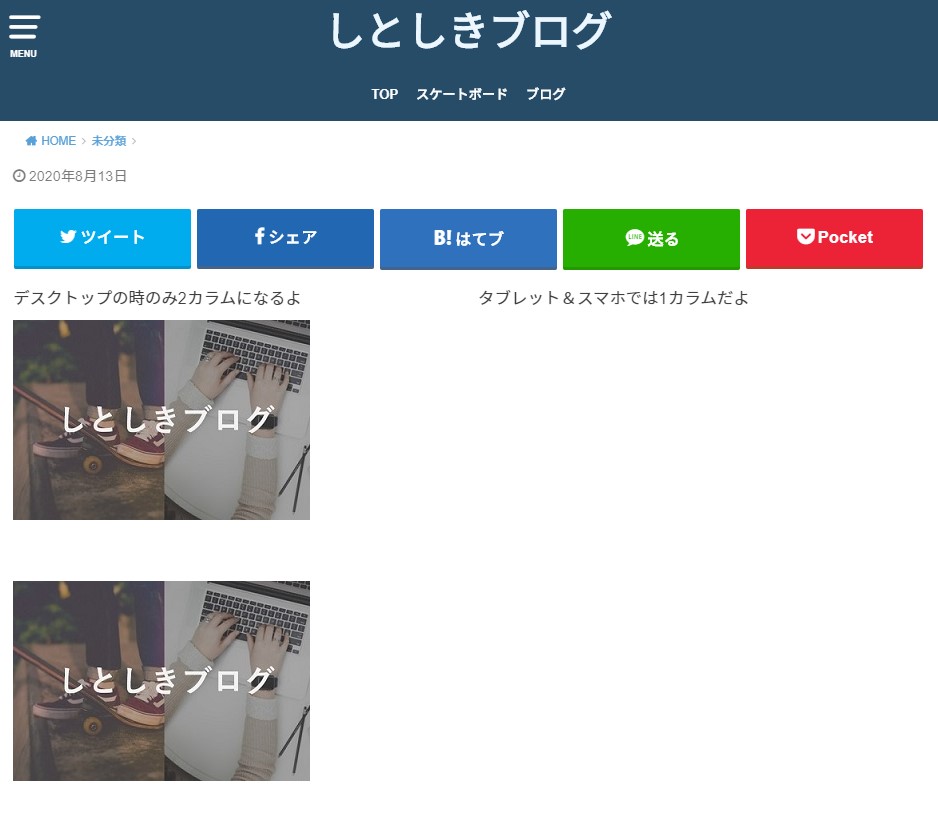
いくつかのショートコードを組み合わせて、以下のような表示を作ってみました。

こちらを例に説明します。
2カラムにする
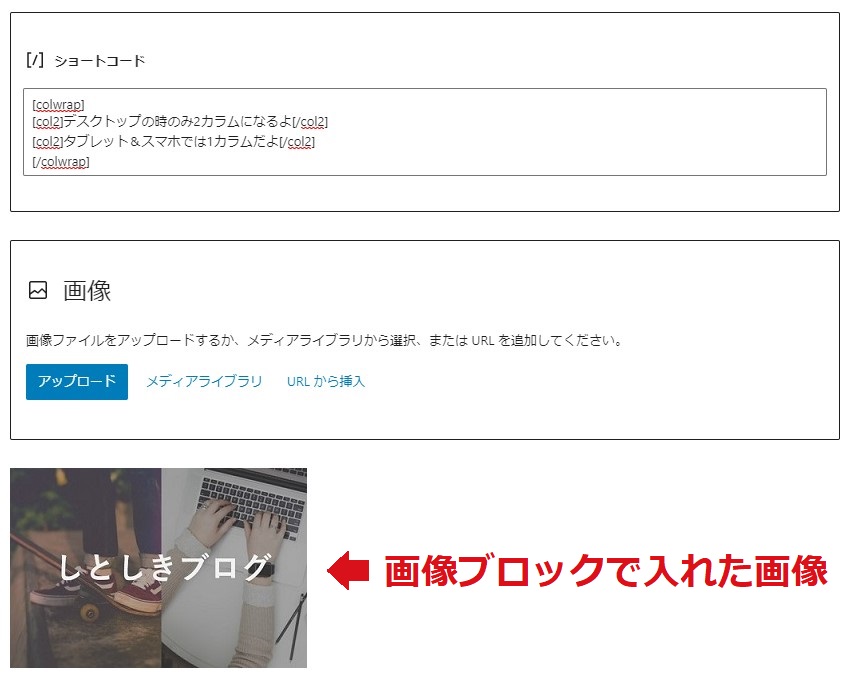
まずは、使い方のページにあるショートコードをコピペして、2カラム表示を作ります。
先ほどの画像の部分ですね。

さて、文章はすぐに書くことができますが、画像はどうやって入れるのでしょう?
画像ブロックのように、ボタン操作はできません。
カラム内に画像を入れる
カラム内に、画像を挿入する方法を説明します。
基本的に、ブロックエディターで行った操作(画像を入れるなど)は、“コード”として記述されます。
逆に、自分が“コード”を書いた場合、それに対応する操作が起こります。
画像で見ていきましょう。
画像を入れるためのコードを知りたいときは、
「画像ブロック」で実際に画像を入れてみましょう。

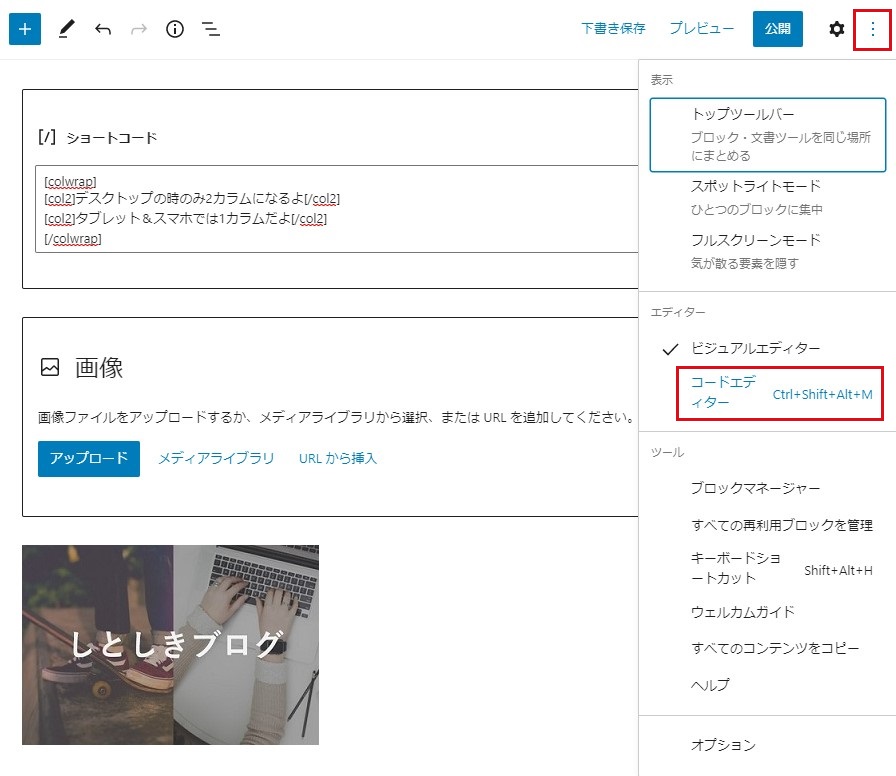
画像を入れたら、右上のメニューを開き、
エディターを「コードエディター」に切り替えます。

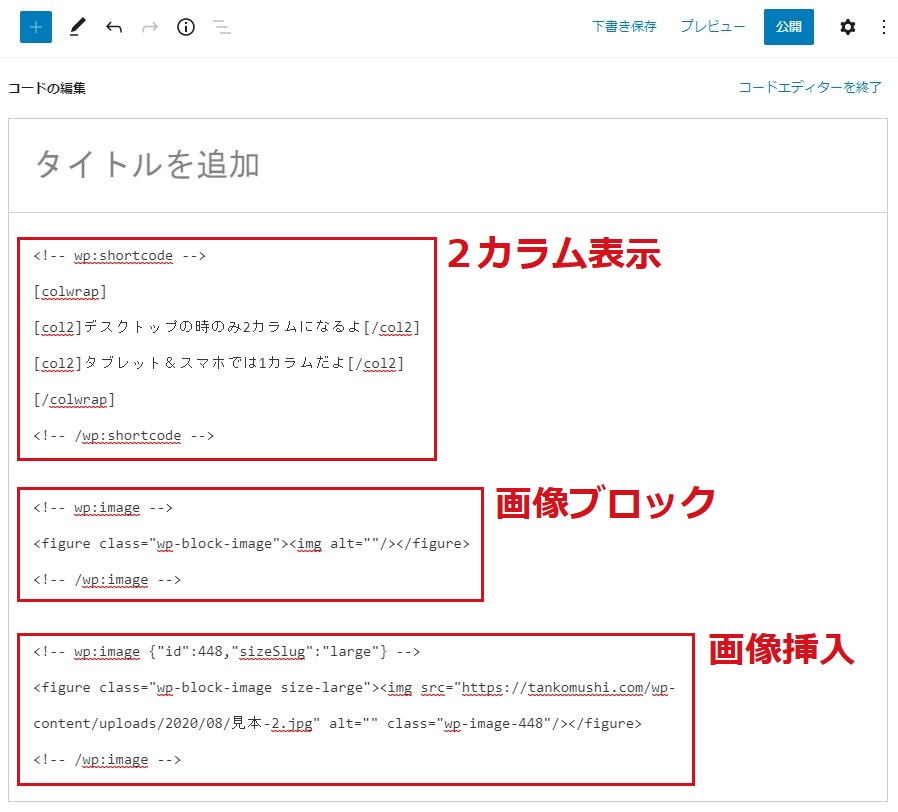
このような画面になります。

このように、ブロックエディターで行った操作が、コードとして書かれているのです。
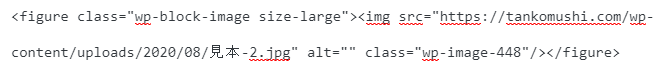
肝心の画像を入れるためのコードは、この部分です。

なお、画像のアドレス部分を変えることで、別の画像にできます。
これをコピーして、カラムのショートコード内に
貼り付けることで、画像を入れることができます。

ブロックエディターに戻るときは、右上の
「コードエディターを終了」をクリックしてください。
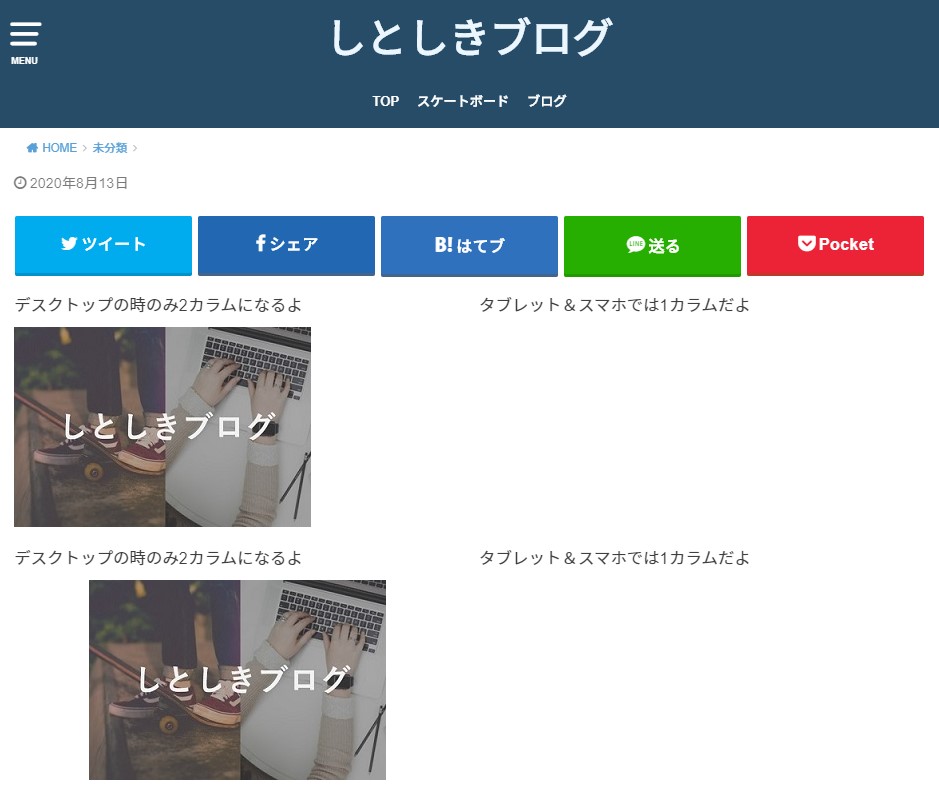
貼り付けたら、プレビューで確認します。

これで、カラム内に画像を入れることができました。
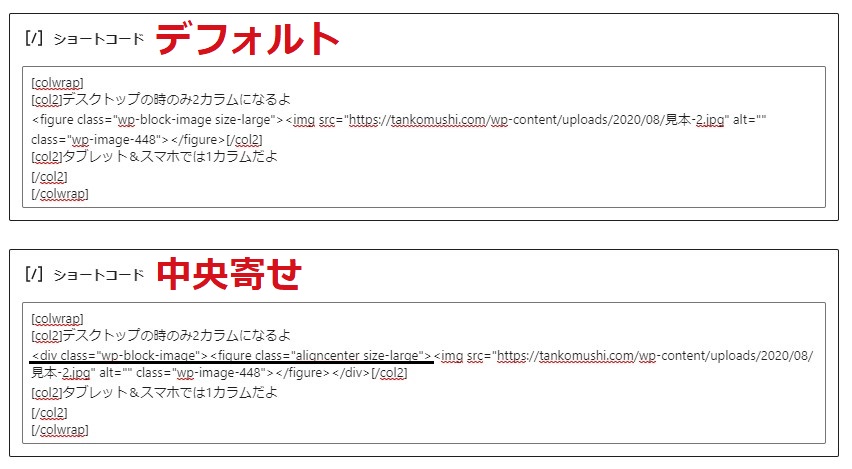
画像をカラム内の中央に表示したい場合は、画像ブロックにて、
“中央寄せ”を行った後に、コードをコピーすればOKです。
下線の部分が追加されて、画像がカラム内の中央に表示されます。


カラム内にボタンを入れる
最後に、ボタンの入れ方です。
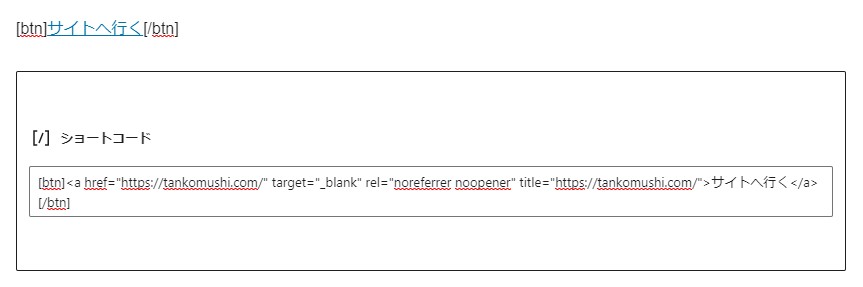
使い方のページから、好きなボタンを選び、ショートコードを段落ブロックにコピペします。
簡単なものなら、自分でかくのもありです。
ボタン内に入れる言葉をbtn,/btnの間に入れたら、その部分にリンクを設定します。
下の画像の2つは、記事ページでは全く同じボタンが表示されます。

最後に、このショートコードを、右側のカラム内にコピペすれば完成です。
※初めから入っていた文字は消しました。

まとめ
- 【スワロー】ショートコードの使い方:基本編
→ ショートコードとは:誰でも簡単に装飾を施せる「文」
→ ショートコードの使い方:コピペでOK
→ AddQuicktagsは使わなくてOK - 【スワロー】ショートコードの使い方:応用編
→ ショートコードは組み合わせて使える
→ コードは「コードエディター」で確認できる
ということで、今回はショートコードの使い方について、
僕と同じ初心者の方に向けて、説明しました。
基本的な使い方は、「コピペでOK」と非常に簡単なわりに、
結構いい感じの装飾ができて、テンション上がりますよね。
このような装飾や図など、視覚的なわかりやすさを心がけ、
読者が読みやすい記事を、書いていきたいと思います。
それではまた。









● ショートコードというものがあるみたいだけど、どういうもの?
● ショートコードの使い方を知りたい