
こんな悩みを解決します。
どうも、ブログを書き始めて2週間の僕です。
あなたと同じ初心者です!
今回は、ブログに目次を入れる方法を解説します。
先日の記事で、「デザインを気にしない」とは言ったものの、
「さすがに目次はあった方がいいよな」と思いました。
目次を入れるメリットは、以下の2つがあります。
① 初めに記事の全体像がわかる
② 目次をクリックすることで、対象の見出しにジャンプできる
特に2つ目は、記事ページの利便性が大きく向上するので、
是非とも取り入れたいです。
ということで、ブログに目次を入れる手順について、解説していきます。
僕が、プラグインのインストールから設定までを、
実際に行っているときの画像付きで説明するので、
あなたもこの記事を見ながら、目次を作成していきましょう。
とはいえ、ものすごく簡単で、10分でできるので安心してください!
あなたも、目次を入れることで、“読者に喜んでもらえるブログ” に一歩近づくはずです!
さっそくいきましょう。
【スワロー】RTOCによる目次の作り方【3ステップ】

RTOC(Rich Table of Contents)による目次の作り方を、
以下の3ステップで解説します。
- ステップ1:RTOCプラグインのインストール&有効化
- ステップ2:自分の好きなデザインにカスタマイズ
- ステップ3:記事ページで表示を確認
とその前に、あなたが使っている「WordPressテーマ」によっては、
デフォルトで、目次の機能が備わっているかもしれません。
その場合は、この記事で紹介するものと比較して、好きな方を選べばOKです。
このブログでは、「スワロー」を使っています。
ステップ1:RTOCプラグインのインストール&有効化
まずは、目次を自動で作成してくれる「プラグイン」をインストールします。
便利なアプリのようなもので、追加することで、機能を拡張することができます。
今回は、「Rich Table of Contents」という、プラグインを使います。
有名ブロガーである、ひつじさん(@hituji_1234)が
作成されたものなので、安心ですね。
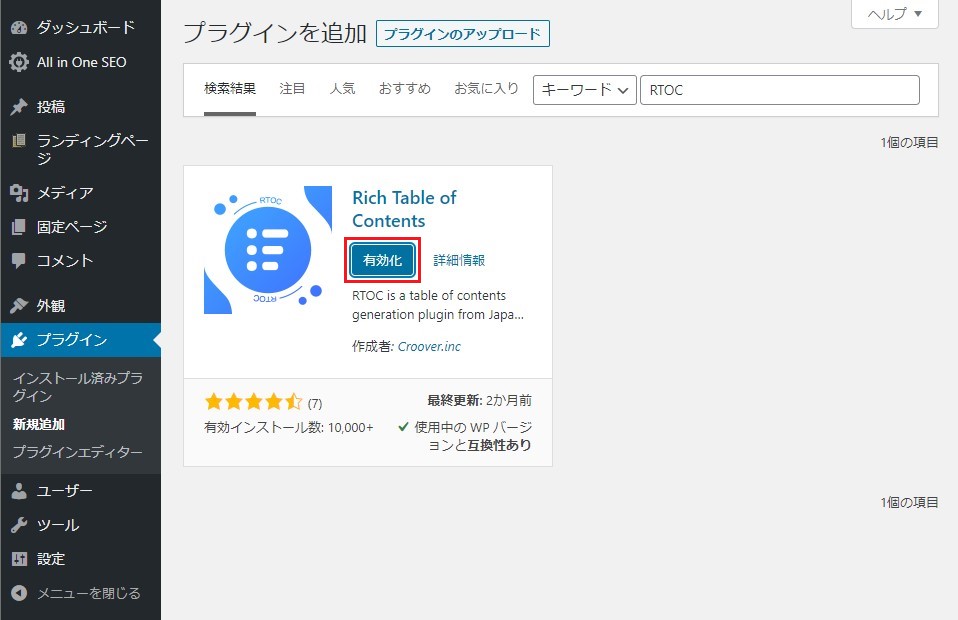
WordPressにログインしたら、左のメニューから「プラグイン>新規追加」と進みます。
検索窓で「RTOC」と検索すると、画像のように表示されるので、
「今すぐインストール」をクリックします。

インストールが完了したら、「有効化」をクリックします。

ここまでで、ブログに目次の機能が追加されました。
ステップ2:自分の好きなデザインにカスタマイズ
次に、目次のデザインをカスタマイズします。
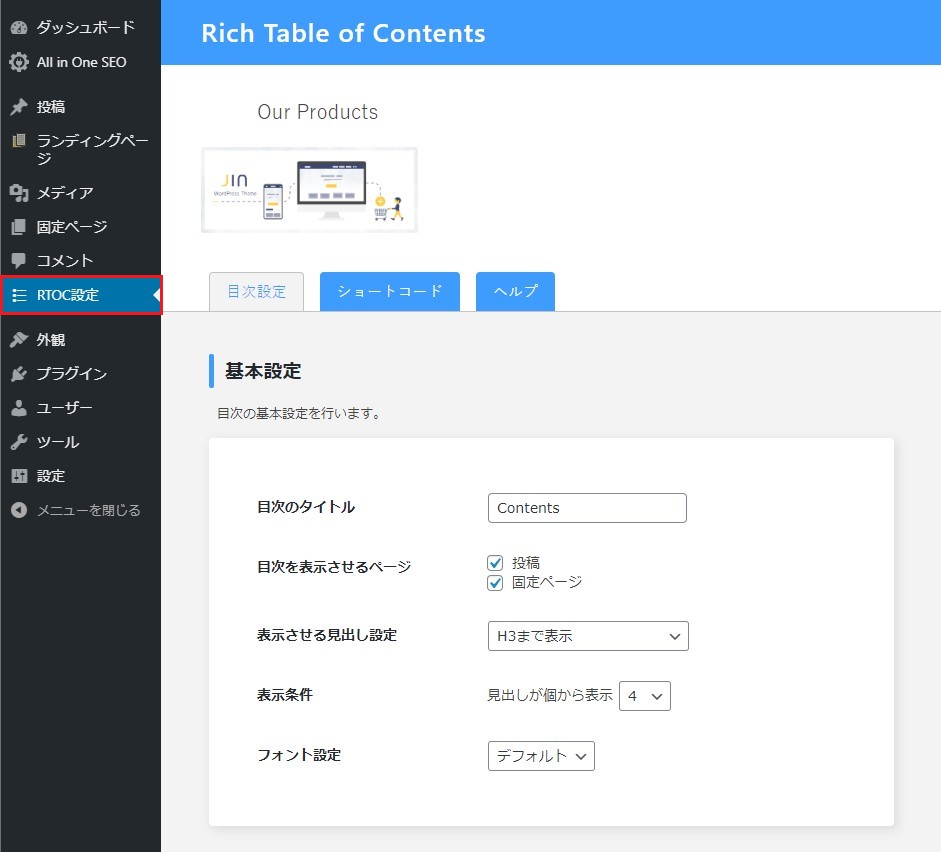
左のメニューに追加された「RTOC設定」から、設定画面を開きます。

「目次設定」タブで、順番に設定をしていきます。
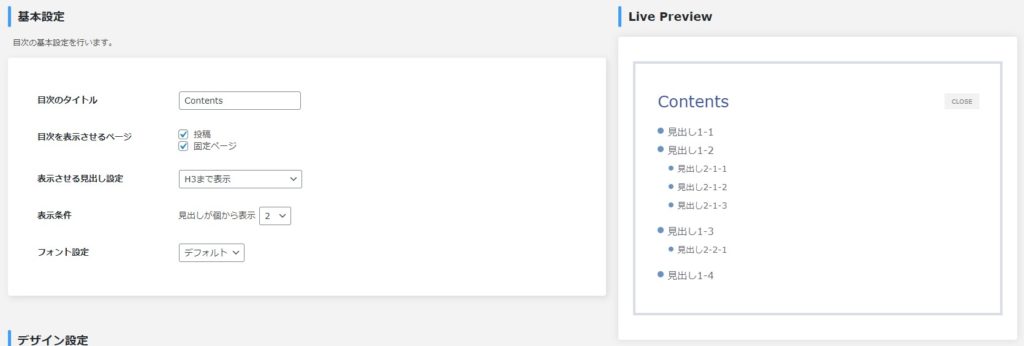
「Live Preview」にて、できあがりのイメージを確認しながら、
設定を進められるので、是非フルスクリーンで設定してください。
(僕は画面を半分に区切っていたため、設定が完了するまで、
この機能に気付けませんでした笑)

基本設定
「表示条件」だけ変えました。“1”にしておけば、常に表示されます。

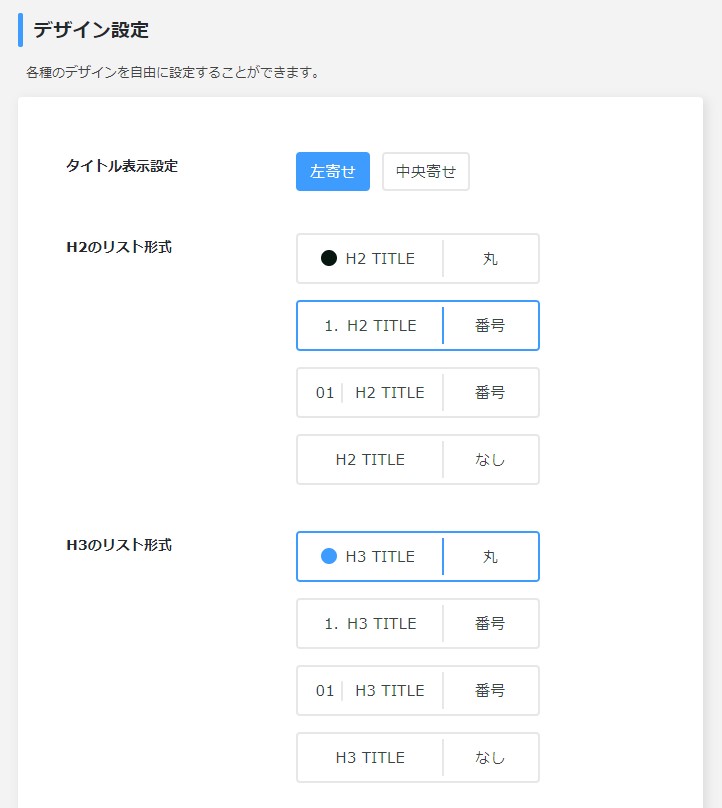
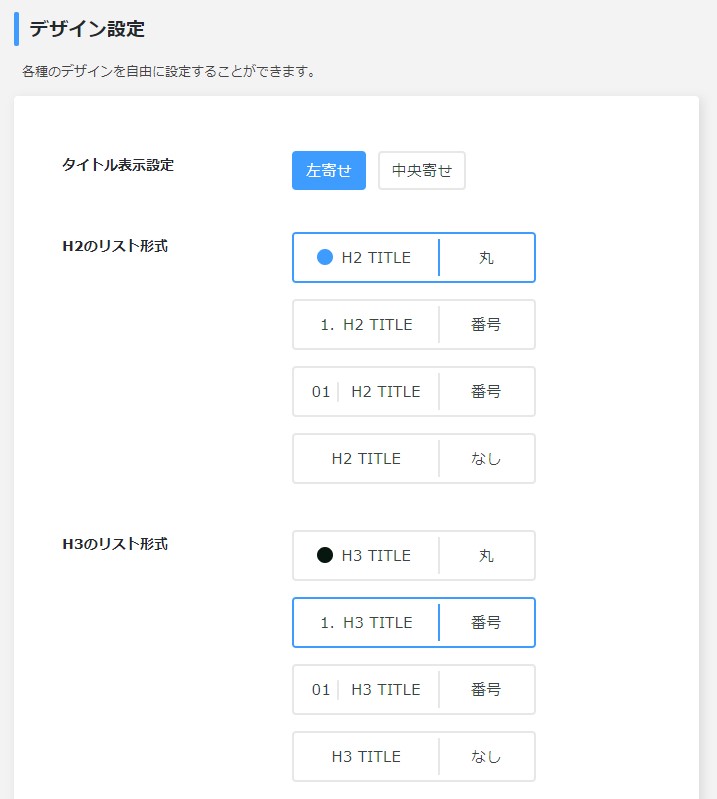
デザイン設定
自分の好きな、「見出しのデザイン」を選択しましょう。

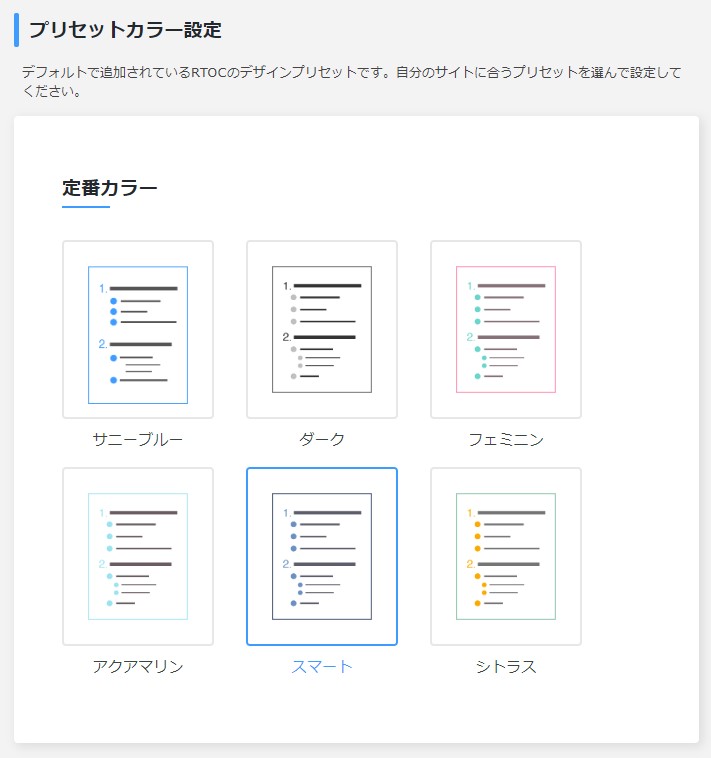
プリセットカラー設定
枠や点のカラーを選択します。

カラー設定(上級者向け)
細かいカラーの設定ができますが、デフォルトで
バランスのいい配色になっているので、特に変更しなくてOKです。

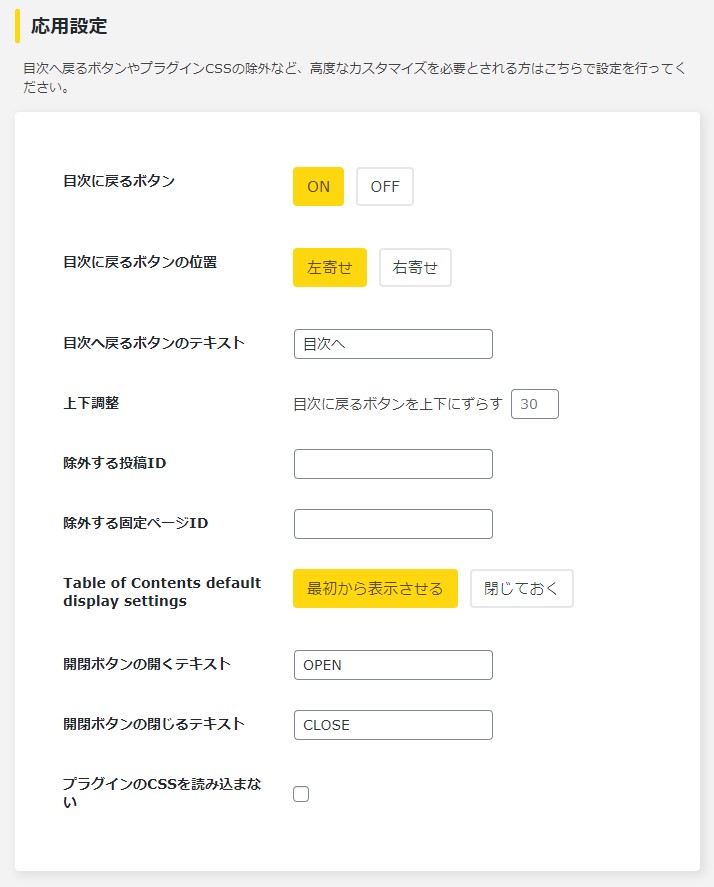
応用設定
スマホ画面での、「目次に戻るボタン」のON/OFFなどが設定できますが、
こちらも変更なしで大丈夫です。

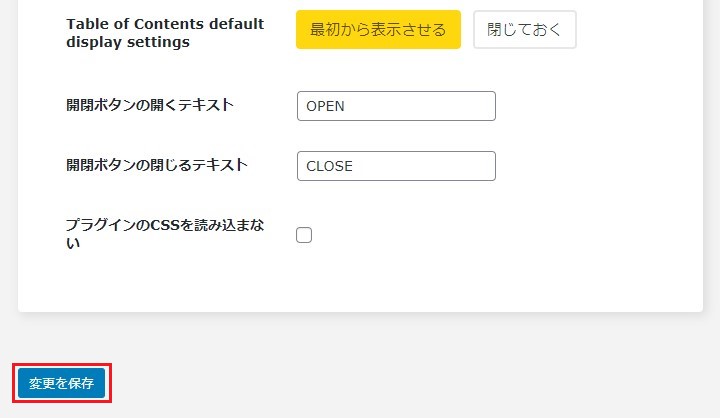
変更の保存
各項目の設定が済んだら、一番下にある「変更を保存」をクリックして、適用させます。

ステップ3:記事ページで表示を確認
実際に、記事ページでの表示を確認しましょう。
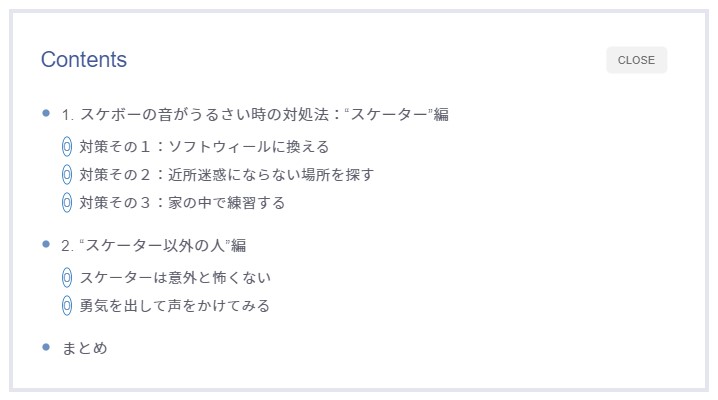
僕の場合は、下の画像のようになり、表示位置としては1つ目の見出しの前に来ます。

ここで一つ、問題が起きました。画像の矢印の部分に、
おかしな表示が出てしまっていますね。
先ほどの「デザイン設定」の項目から、各見出しのデザインを変えてみます。

結果がこちら。
大見出しは改善されましたが、今度は小見出しが、おかしくなってしまいました。

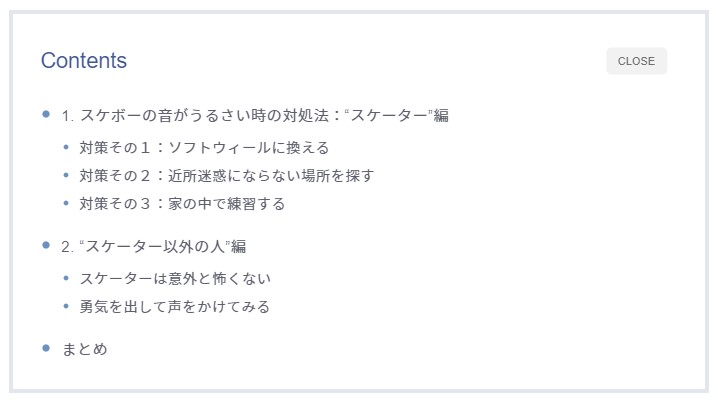
最終的な仕上がりがこちら。
大・小の見出しを、点のデザインにすることで落ち着きました。

繰り返しですが、設定を変えたら、一番下にある
「変更を保存」をクリックするのを、忘れないようにしましょう。
これにて完了です。
これで、特に何もしなくても、全ての投稿記事に目次が表示されています。
お疲れ様でした!
まとめ
- 【スワロー】RTOCによる目次の作り方【3ステップ】
→ ステップ1:RTOCプラグインのインストール&有効化
→ ステップ2:自分の好きなデザインにカスタマイズ
→ ステップ3:記事ページで表示を確認
ということで、ブログの目次の作り方を、3ステップで解説しました。
あなたが思うような、オシャレな目次ができましたか?
記事ページの目次は、あなただけでなく、
「あなたの記事を読む読者」も喜んでくれるものだと思います。
これからも、少しずつ改善し、
読者が読んでくれるブログにしていきましょう。
ただし、ブログのデザインを気にしすぎてはダメです!
僕のようになってしまいますからね笑
「なかなか記事が書けない」という人は、こちらの記事をどうぞ
それではまた。











● 有料テーマの「スワロー」に目次を入れるには、どうすればいいの?